خەيرىلىك كەچ تورداشلار ...
ئۇزۇندىن بىرى خىزمەت ئالدىراشلىقى سەۋەپلىك سالونغا ۋە مۇنبەرگە تۈزۈك قاراپ بولالمىدىم ، مەزمۇن تەيارلىغدەكمۇ ۋاقىت كۆپ بولمىدى ، ھەمىڭلارنىڭ توغرا چۈشىنىپ ۋە مىنى قوللاپ كەلگىنىڭلارغا رەھمەت ئىيتىمەن ~~
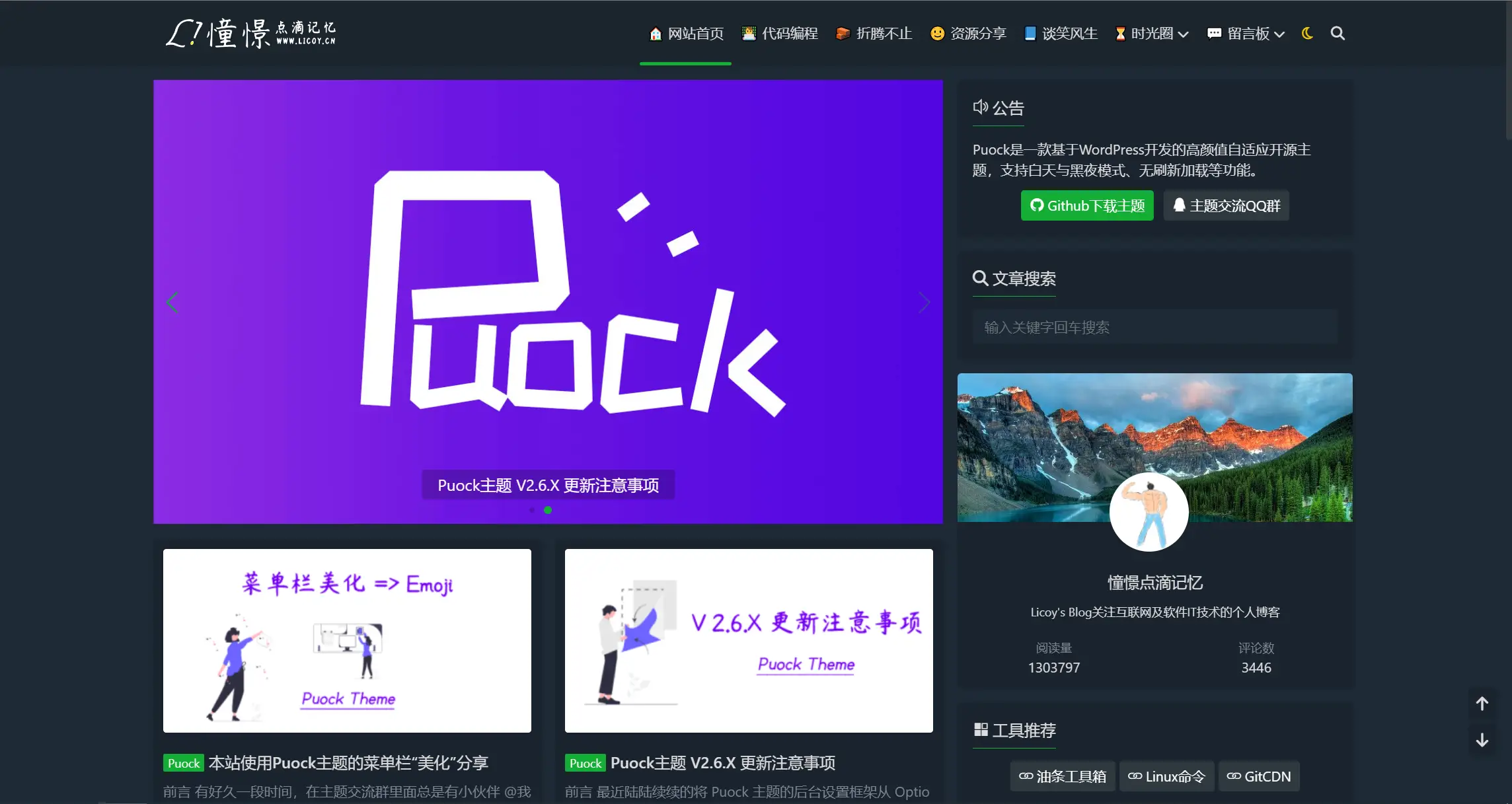
تۈنۈگۈن ئازراق ۋاقىت چىقىرىپ توربەت گۈزەللەشتۈرۈش توغرىسدا ئازراق ئىزدەندىم ، ھەمدە مۇنبەر ئاستىغا چىرايلىق چىقىدغان سىتاستىكا ئۇچۇر بۆلىكىنى قوشۇپ قويدۇم ، بۈگۈن بۇنى سىلەر بىلەن ئورتاق ھەمبەھىرلنىشنى توغرا تاپتىم . ياقتۇرشىڭلارنى ئۈمۈد قىلىمەن ~~~
ئەگەر ئۆزىڭىزنىڭ بىلوگىغا چىقىرۋالغان بولىسڭىز مەزكۇر يازمامنى تارقىتىپ قويشىڭىزنى ئۈمۈد قىلىمەن .
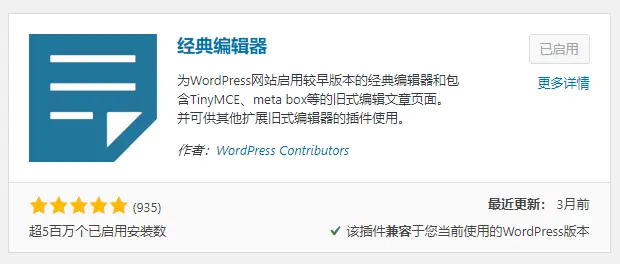
![图片[1]-توربەت ئاستىغا سىتاستىكا ئۇچۇرى قوشۇش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/07/Pasted-into-سىناق.png)
قۇرۇق گەپنى ئاز قىلىپ ، گەپنىڭ پوسكالىسىغا كىلەيلى ، مەزكۇر كود ئاساسىي جەھەتتىن ئالدى بەتتىكى HTML + CSS كودى ۋە ئارقا بەتتكى فۇنكىسىيەسىدىن تەركىپ تاپقان ، ئارقا بەتتكى فۇنكىسيە ئۇچۇرلىرى ئارقىلىق ئالدى بەتتە ئۆزىمىز ياقتۇرغان شەكلىدە ئىپادىلەپ چىقىرىمىز خالاس ، قىزىقسىڭىز ئۆزىڭىز ياقتۇرغان باشقا ئۇچۇرلارنىمۇ ئۆزگەرتىپ قوشسىڭىز بولىدۇ .
ئىشلىتىش دەرىسلىكى
ئالدى بىلەن ئىيتىپ قويدىغنىم شۇكى مىنىڭ ئىشلىتىۋاتقىنىم زىبىل ئۇسلۇبى ، باشقا ئۇسلۇبلارغا قارىتا سىناق قىلىپ باقمىدىم ، بەلكىم ئاساسىي جەھەتتىن ئوخششىپ كىتىدۇ ، قالغىننى ئۆزىڭىز سىناپ باقسىڭىز بولىدۇ ~~
تۇنجى بولۇپ بىز ئۇسلۇب ھۆججىتىمىز ئىچىدىن Header.php ھۆججىتىنى ئىزدەپ تاپىمىز ، ھەمدە ئاستى تەرىپىگە تۆۋەندىكى فۇنكىسىيە كودنى قوشىمىز .
<!--بىلوگىر سىتاستىكا ئۇچۇرى-->
<script type="text/javascript" >
<?php
// ئۇمۇمىي ئەزا سانى
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
// پۈتۈن بىكەت ئومۇمىي كۆرىلىش سانى
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
// ئومۇمىي يازما سانى
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
// ئومۇمىي ئىنكاس سانى
$wdyx_comment = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->comments");
echo "var tj_wdyx="."'$wdyx_comment'";
?>
</script>
<!--بىلوگىر سىتاستىكا ئۇچۇرى تۈگىدى-->
ئەمدى بىز ئالدى بەتكە بۇ فونكىسيە ئۇچۇرىلىرىنى چىرايلىقراق ھالەتتە توربەت ئاستى تەرىپىگە قويشىمىز كىرەك ، بىز بۇيەردە زىبىل ئۇسلۇبىنىڭ قىلىپ تەڭشىكىدە تۇرۇپ ئالدى بەت كودىنى كىرگۈزىمىز .
زىبىل ئۇسلۇبىنىڭ قىلىپ تەڭشىكى ئىچىدىن خاسلىق HTML كودى بۆلىكىنى باشبەت ئاستىنقى پۈتۈن ئىكران ئورنىغا قويىمىز ...
مانا مۇنداق ~~
![图片[2]-توربەت ئاستىغا سىتاستىكا ئۇچۇرى قوشۇش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/07/Pasted-into-توربەت-ئاستىغا-سىتاستىكا-ئۇچۇرى-قوشۇش-e1626529505638.png)
ئاندىن تۆۋەندىكى HTML + CSS كودىنى ئىچىگە يىزىپ قويىمىز ، ئاندىن مۇقىملاشتۇرىمىز .
<!--بىلوگىر سىتاستىكا ئۇچۇرى-->
<div id="nuandao" style="box-shadow: 0 0 10px var(--main-shadow);">
<div class="siteCount">
<div class="wrapper">
<div class="p-wh">
<ul>
<li>
<p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-women"></use></svg></p>
<span><script type="text/javascript" >
document.write(tj_jstext);
</script></span>
<p>ئەزا</p>
</li>
<li>
<p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-zixun"></use></svg></p>
<span><script type="text/javascript" >
document.write(tj_rzzs);
</script></span>
<p>يازما</p>
</li>
<li>
<p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-pinglun"></use></svg></p>
<span><script type="text/javascript" >
document.write(tj_wdyx);
</script></span>
<p>ئىنكاس</p>
</li>
<li>
<p><svg class="icon fa-2x" aria-hidden="true"><use xlink:href="#icon-xunzhang"></use></svg></p>
<span><script type="text/javascript" >
document.write(tj_view);
</script></span>
<p>كۆرىلىش</p>
</li>
</ul>
</div>
<div class="join">
<p style="text-align:center">بىلوگىر تېخنىكا مۇنبىرىغا كەلگىنىڭىزنى قارشى ئالىمەن ! <br><br>ئاپتور : بىلوگىر</p>
</div>
</div>
</div>
</div>
<style type="text/css">
/*背景图*/#nuandao .siteCount{position: relative; padding: 60px 0; background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)),url(https://cdn.shiftt.cn/wp-content/uploads/2021/06/thumbIMG_20210511_051015.jpg) center center / cover no-repeat fixed;/*border-radius:8px;*/border-radius: var(--main-radius);}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}
/*内容*/#nuandao .siteCount .wrapper{position: relative; z-index: 10; width: 100%; max-width: 100%; margin: 0 auto;}#nuandao .siteCount ul{display: flex;}#nuandao .siteCount ul li{width: 25%; color: #fff; text-align: center;}
/*模块*/#nuandao .siteCount ul li span{font-size: 48px; font-family: Arial;}@media screen and (max-width: 768px){#nuandao .siteCount ul li span{font-size: 20px; font-family: Arial;}}#nuandao .p-wh{font-weight:700;}
/*底部文本p标签*/.join{padding-top: 20px;font-size: 15px;color: #FFF;letter-spacing: 0.5px;font-weight: 600;}
@media screen and (max-width: 768px){#nuandao .siteCount{position: relative; padding: 30px 0;border-radius:8px;}#nuandao .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}}
</style>
<script>
//document.getElementById("nuandao").parentNode.parentNode.style.backgroundColor="transparent"
document.getElementById("nuandao").parentNode.parentNode.style.padding=0
</script>
<!--بىلوگىر سىتاستىكا ئۇچۇرى تۈگىدى-->
يۇقارقى كود ئىچىدە SVG رەسىملىرى كودى بار ، سىز ئۇدۇللا چاپلىسىڭز بەلكىم رەسىم بەلگىلىرى چىقماسلىقى مۇمكىن ، ئۆزىڭىز ئالى بابا رەسىم بەلگە توربىكىتىدىن قوللنىپ چىقىرىۋالسىڭىز بولىدۇ ، ئەگەر بۇ ھەقتە چۈشەنچىڭىز بولمىسا بىكتىمىزنىڭ مەخسۇس SVG رەسىملىرىنى ئىشلىتىش دەرىسلىكىنى كۆرۈپ ھەل قىلۋالىسڭىز بولىدۇ .
ئاندىن تەگلىك رەسىمنى ئۆزگەرتمەكچى بولسىڭىز 44- قۇر ئىچىدكى رەسىم ئادىرىسىنى ئۆزگەرتىپ قويسىڭىزلا بولىدۇ .
ئاپتور : بىلوگىر
ئەگەر مۇنبىرىمىز يازمىلىرىنى ياقتۇرۇپ تارقاتماقچى بولسىڭىز ئاپتور بىلەن ئالاقىلىشىپ سالونىڭىزنى ئاق تىزىملىككە كىرگۈزىۋىلىڭ



















كىرگەندىن كىيىن ئىنكاس يوللاڭ
تىزىملاش
تىز ئۇسۇلدا كىرىش