خەيرىلىك كەچ تورداشلار ...
ھەمىڭلارنىڭ چاغانلىق ئارام (جابەر) كۈنلىرىڭلا ياخشى ئۆتىۋاتامدۇ ، ئىشقىلىپ مەن خىزمەتتىن باش كۆتىرىپ بولىشمغا يەنىلا خىلى ۋاقتلا بار ئوخشايدۇ ، شۇڭا مۇنبەرگە داۋاملىق ۋاقتىدا قاراپ يىتشىپ بولالمايۋاتىمەن ، ۋاقتىدا جاۋاب قايتۇرۇپ بولالمغان دوستلارنىڭ توغرا چۈشنىشنى ئۈمۈد قىلىمەن .
ئەمدى بۈگۈنكى نەق گەپكە كەلسەك ، توربەت يان تەرەپ خاسلىق كۆرنىش رايونىغا چىرايلىق بىرتال كالىندار شەكلىدە مەزمۇن ياسىدىم ، ئۈنىمى بەك ياخشى دەپ كەتكلى بولمسمۇ ، لكىن ھەر ھالدا لاياقەتلىك بولىدۇ دەپ قارايمەن ، زىبىل ئۇسلۇبىدىكى (一言) ھەركەتچان سۆزلۈك ئامبىردىن ئىلھام ئىلىپ ئۆزۈم بىرنى ياساپ باقتىم .
![图片[1]-توربەت يان بۆلىكىگە كالىندار قوشۇش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2022/02/bb0063addcb82e35591dbbe4eba2ec77.png)
ئاساسلىق ئۈنىمى ھىساپتا بۈگۈنكى چىسلا ، ئىختىيارى ئارقا تەگلىك رەسىم ۋە ئىختىيارى تەڭشەلگەن ماقال-تەمسىل سۆزلىكى . بەتنى يىڭىلىغاندا ۋە ئاستىدكى ئالماشتۇرۇش كونۇپكىسنى باسقاندا تەگلىكى بلەن سۆزلۈك ئالمىشىپ تۇرىدۇ .
تۆۋەندە يۇقارقى ئۈنۈمنىڭ ئەسلى كودى تەمىنلەندى :
زىبىل ئۇسلۇبى قىلىپ تەڭشىكى بۆلىكى مىسال قىلىپ سۆزلەندى .
![图片[2]-توربەت يان بۆلىكىگە كالىندار قوشۇش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2022/02/2a91305cc227fcd3a0fd83f8d76fc4df.png)
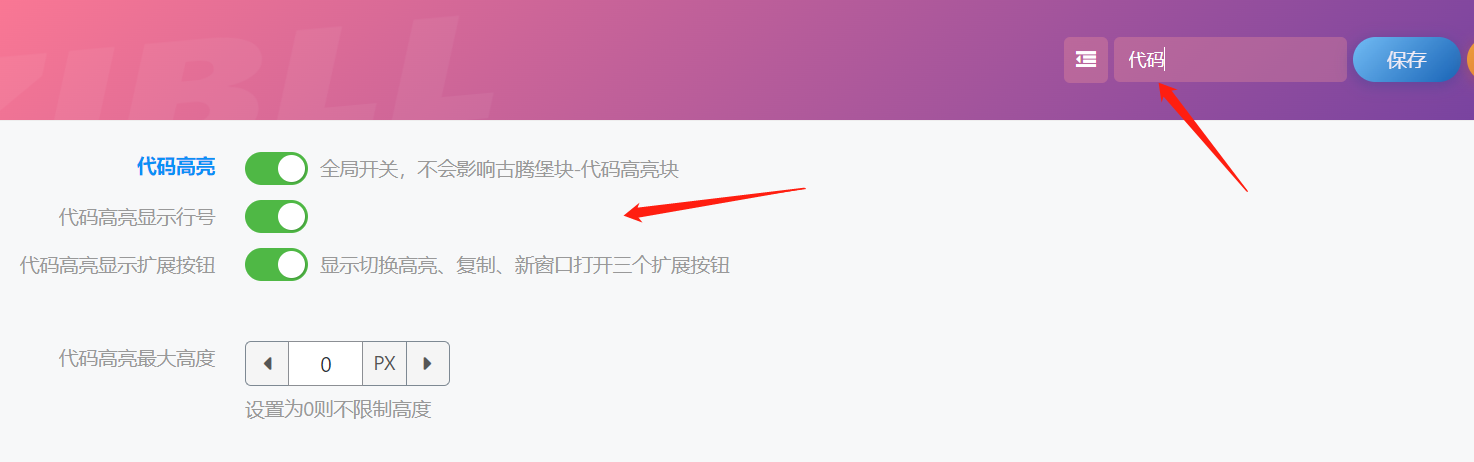
تۇنجى قەدەمدە ۋوردپىرىس ئارقا سۇپىسى ئىچىدىن ئۈنۈم - كىچىك قوراللار (外观-小工具) قىسمىغا كىرىمىز . ئاندىن ئاستىدكى HTML كود بۆلىكىنى تاتىپ ئىچقىپ ئۆزىمىز خالىغان ئورۇن ئىىچىگە قويىمىز ، ھەمدە كود بۆلىكى ئىچىگە ئاستىدكى كودنى كىرگۈزىمىز .
<!-- بىلوگىر كالىندار ئۇچۇرى باشلاندى -->
<style type="text/css">
.Bloger-suiji-main span {
color: #fff;
}
.Bloger-suiji-main {
position: relative;
height: 320px;
border-radius: var(--main-radius);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
cursor: pointer;
}
.Bloger-suiji-header {
justify-content: space-between;
}
.Bloger-dt-ty {
display: flex;
padding: 20px;
flex-direction: column;
}
.Bloger-dt-day {
color: #fff;
font-weight: 700;
font-size: 60px;
}
.Bloger-sj-date {
color: #fff;
font-weight: 700;
font-size: 16px;
}
.Bloger-sjzt-ty {
padding: 15px;
color: #fff;
font-size: 18px;
line-height: 25px;
}
.Bloger-sj-qhbtn {
position: absolute;
bottom: 30px;
left: 0;
padding: 10px;
}
.Bloger-sj-qhbtn > span > i {
font-size: 16px;
}
.Bloger-sj-qhbtn span:hover {
color: #f44336;
}
.Bloger-sjtitle-ty {
position: absolute;
right: 0;
bottom: 0;
bottom: 0;
left: 0;
padding: 5px;
text-align: center;
}
</style>
<div class="Bloger-suiji-main">
<div class="Bloger-suiji-header">
<div class="Bloger-dt-ty">
<span class="Bloger-dt-day BlogerDay"></span>
<p class="Bloger-sj-date">
<span class="BlogerYear"></span> <span class="BlogerMonth"></span>
</p>
</div>
<div class="Bloger-sjzt-ty"><span class="Bloger-yiyin"></span></div>
</div>
<div class="Bloger-sj-qhbtn">
<span id="Bloger-qh-btn"
><i class="fa fa-paper-plane" aria-hidden="true"></i> ئالماشتۇرۇش</span
>
</div>
<div class="Bloger-sjtitle-ty">
<span>__ بىلوگىر تېخنىكا مۇنبىرى __</span>
</div>
</div>
<script
type="text/javascript"
src="https://www.shiftt.cn/wp-content/themes/zibll5.7/js/kalindar.js"
></script>
<!-- بىلوگىر كالىندار ئۇچۇرى تۈگىدى -->
ئالدى بەت قۇرۇلما ھالىتى تەييار بولدى ، ئەمدى بىز بۇنىڭ ئىچىدكى ئۈنۈم ۋە ئۇچۇرلارنى چىقىرىش ئۈچۈن JS ھۆجتىدىن بىرنى قۇرۇپ شۇنىڭ ئىچىگە يازىمىز .
دىققەت : ئۈستىدكى HTML كودىنىڭ 83- قۇرىدىكى كودىغا قاراپ تۇرۇپ ئۆزىڭىزنىڭ ئۇسلۇب ھۆجىتى ئىچگە ئاۋال بىرتال ھۆجەت قۇرسىز ، ئاندىن شۇ ھۆجەتنىڭ ئۇلانمىسنى ئۈستدكى ئورۇنغا ئالماشتۇرۇپ قويسڭىز بولىدۇ .
/**
*
* بىلوگىر تېخنىكا مۇنبىرى لاھىيلىدى ! www.shiftt.cn
*
*/
var BlogerYiYan = [
'ئۇيانغا تارتسا ئات ئۆلىدۇ، بۇيانغا تارتسا ھارۋا سۇنىدۇ. ',
'زىمىستان كۆرمىگەن بۇلبۇل، باھارنىڭ قەدرىنى بىلمەس. ',
'جاپانى چەكمىگەن ئاشىق، ۋاپانىڭ قەدرىنى بىلمەس. ',
'ئىش قورالىڭ ساز بولسا، مۇشەققىتىڭ ئاز بولار. ',
'كىشىنىڭ يۇرتىدا دوتەي بولغىچە، ئۆزۈڭنىڭ يۇرتىدا پوتەي بول.',
'سۇ كېتىپ تاش قالىدۇ، ئوسما كېتىپ قاش قالىدۇ.',
'بوي يەتمىگەن شاپتۇل ئاچچىق.',
'نادان گۈلگە يۈگۈرەر، زېرەك مېۋىگە يۈگۈرەر.',
'ئۆزۈڭنى خار قىلما، كۈچۈڭنى خار قىل.',
'ئۆزۈڭنىڭ كىملىكىنى بىلەي دېسەڭ، ئەلچى ئەۋەتىپ سوراپ كۆر. ',
'ئادەمنىڭ قىممىتى ئۆزى بىلەن، ئاشنىڭ تېتىقى تۇز بىلەن.',
'ئېگىز شاخقا ئېسىپ قويغىچە بويۇڭنى، يېتەر جايغا ئۇزاتساڭچى قولۇڭنى.',
'گۈلدۈرى بار يامغۇرى يوق، ھەيۋىسى بار، ماغدۇرى يوق.',
'غوجىنىڭ ئېتى ئۇلۇغ، سۇپرىسى قۇرۇق.',
'شەيىخىمنىڭ قارنى توق، مۇرىتى بىلەن ئىشى يوق.',
'پۇلى بارنىڭ يۈرىكى پۈتۈن، پۇلى يوقنىڭ ئالدى تۈتۈن.',
'ياغاچ كەسسەڭ ئۇزۇن كەس، تۆمۈر كەسسەڭ قىسقا (كەس).',
'چىشى تۆگە نار بولماس، ھۈنەرۋەن خار (بولماس).',
'ئۆتكەن كۈنۈڭنى ئۇنۇتما، شىر چۇرۇغۇڭنى قۇرۇتما. ',
'ئېرىقتا ئاققان سۇنىڭ قەدرى بولماس. '
]
var BlogerYiYanBg = [
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/1.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/2.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/3.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/4.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/5.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/6.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/7.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/8.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/9.png',
'https://cdn.shiftt.cn/wp-content/uploads/2022/02/10.png'
]
var BlogerYiMain = document.querySelector(".Bloger-suiji-main"),
wiuiSjMain = BlogerYiMain.parentNode.parentNode
date = new Date(),
BlogerMonth = date.getMonth() + 1,
BlogerDay = date.getDate();
document.querySelector(".BlogerYear").innerHTML = date.getFullYear() + "يىلى";
10 > BlogerMonth
? (document.querySelector(".BlogerMonth").innerHTML = BlogerMonth + "ئاي")
: (document.querySelector(".BlogerMonth").innerHTML = BlogerMonth + "ئاي");
10 > BlogerMonth &&
(document.querySelector(".BlogerDay").innerHTML = "0" + BlogerDay);
wiuiSjMain.style.padding = "0";
var BlogerYyRanBtn = document.querySelector("#Bloger-qh-btn"),
BlogerYiYinTextBox = document.querySelector(".Bloger-yiyin");
function BlogerRanYiYin() {
var a = Math.floor(Math.random() * BlogerYiYanBg.length);
BlogerYiYinTextBox.innerHTML =
BlogerYiYan[Math.floor(Math.random() * BlogerYiYan.length)];
BlogerYiMain.style.backgroundImage = "url(" + BlogerYiYanBg[a] + ")";
}
BlogerRanYiYin();
BlogerYyRanBtn.onclick = function () {
BlogerRanYiYin();
};
يۇقارقى كود ئىچىدىن ئۆزىڭىزگە لازىملىق بولغان سۆزلۈك ۋە رەسىملەرنى ئىلىپ ئىشلەتسىڭىز ۋە باشقىسغا ئالماشتۇرۇپ ئىشلەتسڭىزمۇ بولىدۇ ، بەلكىم سىز توربىكتىڭىزگە ئۇدۇللا قويغاندا رەسىملەر توربىكتڭلاردا ئىشلمەسلىكى مۇمكىن ، ئۆزۈڭلارنىڭ ئارقا سۇپىسغا چىقارغان رەسىم ئادىرىسنى ئىلىپلا ئالماشتۇرۇپ قويساڭلار بولىدۇ . (رەسىم ئادىرسنى ئالماشتۇرغاندا ئىككى تەرپدكى چىكىتنى ئۆچۈرۋەتمەڭ ~) .
شۇنداق قىلىپ چىرايلىق ھالەتتكى كالىندار توربىكتىڭىزدە نامايەن بولىدۇ ، ئەگەر مەزكۇر ئىقتدارغا قارىتا يەنىمۇ ياخشى بولغان لاھىيە ۋە تەكلىپ پىكىرڭلار بولسا ، توربەت ۋە ياكى ئەپچاق ئاسىتدا ئىنكاس قالدۇرشىڭلارنى قارشى ئالىمەن .
مەزمۇننى ياقتۇرغان بولىسڭىز تارقىتىپ قويشىڭىزنى ئۈمۈد قىلىمەن ~
ئاپتور : بىلوگىر
ئەگەر مۇنبىرىمىز يازمىلىرىنى ياقتۇرۇپ تارقاتماقچى بولسىڭىز ئاپتور بىلەن ئالاقىلىشىپ سالونىڭىزنى ئاق تىزىملىككە كىرگۈزىۋىلىڭ






















كىرگەندىن كىيىن ئىنكاس يوللاڭ
تىزىملاش
تىز ئۇسۇلدا كىرىش