بۈگۈن ۋوردپىرىس بىلوگ توربىتىگە قانداق قىلىپ ئۆزىمىز ياقتۇرغان شەكىلدىكى رەسىم قىستۇرۇشنى سۆزلەپ ئۆتىمىز ، ئەلۋەتتە بۇ توربەت بىزەش ، گۈزەللەشتۈرۈش تۈرىگە كىرىدۇ ، چۈنكى ھەممىمىز گۈزەل رەڭگارەڭ نەرسىلەرگە ئامراق كىلىمىز ، توربەتنىڭ كۆرۈنمە يۈزىدىكى ھالىتىدىنلا بىكەت باشقۇرغۇچىنىڭ سىڭدۈرگەن ئەجىرىنى كۆرۈپ يەتكىلى بولىدۇ .
![图片[1]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/39cf4e9fef2f31ef36f7ec87b1b608e3.png)
SVG بولسا بىر خىل سۈرەت ھۆججىتى شەكلى، ئۇنىڭ ئىنگلىزچە تولۇق ئاتىلىشى Scalable Vector Graphics بولۇپ، قىسقارتقىلى بولىدىغان ۋېكتورلۇق شەكىل دېگەن مەنىنى بىلدۈرىدۇ. ئۇ (W3C) ئىتتىپاقى تەرىپىدىن ئېچىلغان. قاتتىقراق قىلىپ ئېيتقاندا، ئۇ بىر خىل ئوچۇق ئۆلچەملىك ۋېكتورلۇق گىرافىك تىلى بولۇپ، سىزنى كىشىنى ھاياجانغا سالىدىغان، يۇقىرى ئېنىقلىقتىكى Web گىرافىك بەتنى لايىھەلەتكۈزگىلى بولىدۇ. ئابۇنىچىلار كود ئارقىلىق سۈرەتنى بىۋاسىتە تەسۋىرلىيەلەيدۇ، ھەرقانداق يېزىق بىر تەرەپ قىلىش قورالى ئارقىلىق SVG رەسىمىنى ئاچالايدۇ، قىسمەن كودنى ئۆزگەرتىش ئارقىلىق سۈرەتنى دىئالوگ ئىقتىدارىغا ئىگە قىلغىلى ھەمدە خالىغان ۋاقىتتا HTML غا كىرگۈزۈپ تور كۆرگۈچ ئارقىلىق كۆرگىلى بولىدۇ.
بۇ ئىقتدار بىلەن قانداق ئۈنۈمگە يەتكىلى بولىدۇ ؟
مەسىلەن : بىز ئادەتتە توربەت چوقىسدىكى تېزىملىككە پەقەت خەتلا كىرگۈزەلەيمىز ، Svg رەسىم شەكلى ئارقىلىق بىز تېزىملىك ئارىسىغا ۋە توربەت ئۇلانمىلىرى ئىچىگە ئۆزىمىز ياقتۇرغان رەسىملەرنى قىستۇرۇپ خەت بىلەن چوڭ كىچىكلىكى تەڭ ھالەتتە كۆرۈنۈپ تۇرىدغان قىلالايمىز ، ئۇزۇن گەپنىڭ قىسقىسنى دىسەك ، بۇ بىر ئاددىي ئىپادىلەش كودى ئارقىلىق خەتنىڭ ئارىسىغا رەسىمنى كىرگۈزۈش بىلەن باراۋەر .
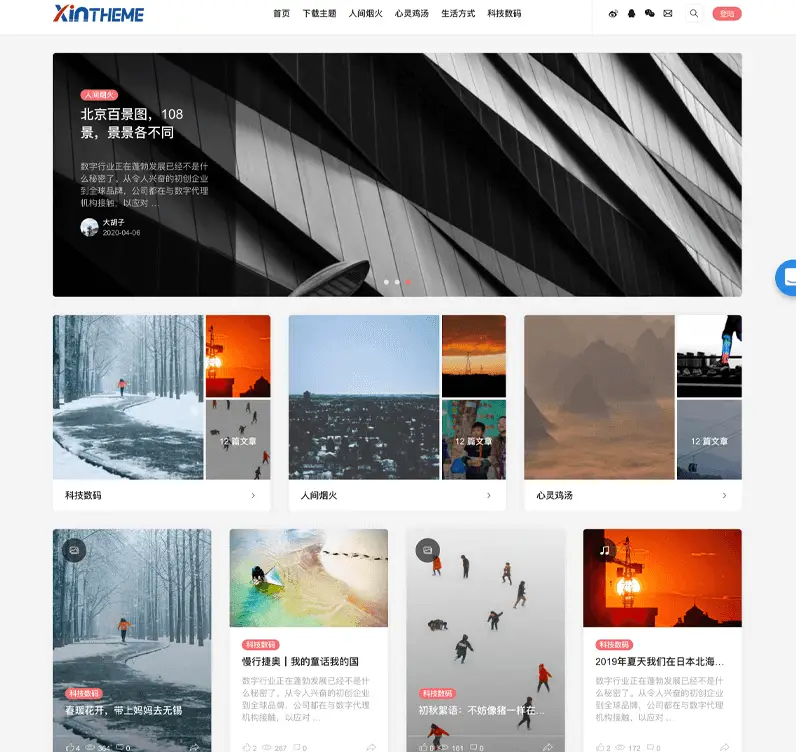
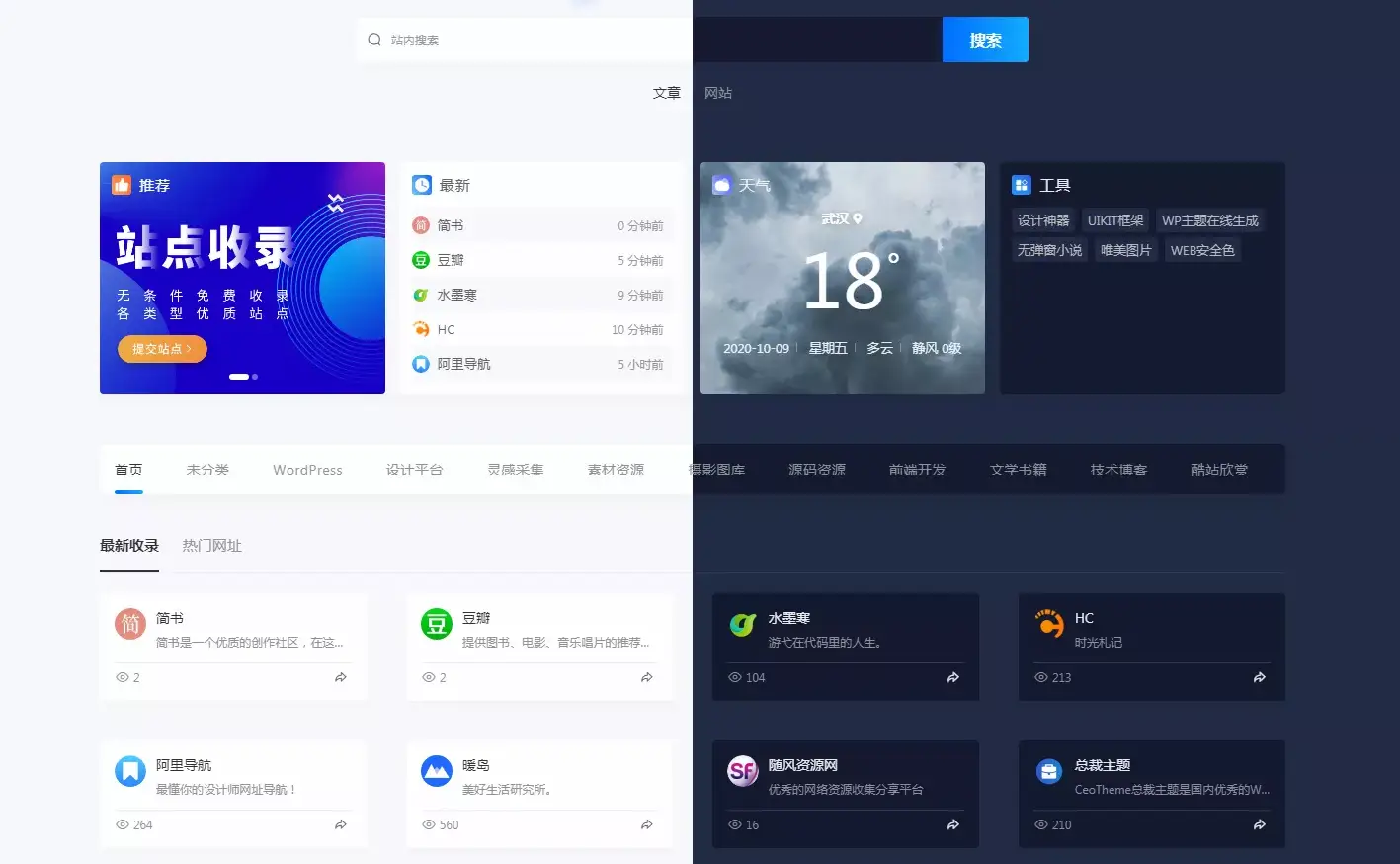
| نەتىجە : رەسملەرنى كىرگۈزگەندىن كىيىنكى توربەت تېزىملىكى
|
ئەمدى قۇرۇق گەپنى ئاز قىلىپ قانداق قىلپ بىلوگىمىزنى بىزەشنى باشلايلى ~~
ۋوردپىرىسكە Svg رەسىم ئۇلاش
كىتەرلىك ماتىرىياللار
ۋوردپىرىس + ئىقتدارى ياخشى بولغان ئۇسلۇب + iconfont توربەت ھىساباتى
(مىكرو بىلوگ 微博 نۇمىرىڭىز بولسا كۇپايە)
ئالدى بىلەن بىزنىڭ ۋوردپىرىس ئارقا سۇپىمىز نورمال بولىشى كىرەك ، ئەگەر ۋوردپىرىس قاچىلىمىغان بولىسڭىز ئاستىدكى ئۇلانمىنى چىكىپ ئالدىنقى ھەپتىدكى ۋوردپىرىس بىلوگى قۇرۇش دەرسىمىزدىن ئۈگۈنىۋىلىڭ .
ئەمدى ئۇسلۇبقا كەلسەك سىلەر ئۆزۈڭلار ياقتۇرغان ئۇسلۇبنى ئىشلەسەڭلارمۇ بولىدۇ ، ئىشلەتكەن ئۇسلۇبىڭىز چوقۇم Svg شەكىلدىكى رەسملەرنى تونۇشى كىرەك .
بۈگۈنكى دەرىسمىزدە زىبىل ئۇسلۇبى مىسال قىلىندى ...
1. iconfont توربىكتىدە تۈر قۇرۇش
ئالدى بىلەن بىز ئەلى بابا بايرىقى ئاستىدكى iconfont گىرافىك رەسىملەرنى چۈشىرىش توربىكتىگە كىرىمىز ، بۇ توربىكەتنى ساقلاپ قويۇشقا ئەرزىيدۇ ، نۇرغۇنلىغان چىرايلىق لاھىيلەنگەن تۇغ رەسىملىرى ، شەكىل رەسىملىرىنىڭ ھەممىسىنى بىز ھەقىسز چۈشىرەلەيمىز ، بۇ توربەتكە مىكرو بىلوگ 微博 ھىساباتىڭىز ئارقىلق تىزىملىتىپ كىرىشڭىزنى تەۋسىيە قىلىمەن .
ئالدى بىلەن بىز توربەت ئىچىدە ئۆزىمىز ئىھتىياجلىق بىرەتال ياكى بىرنەچچە پارچە رەسىمنى تىپپ ئۇنى سىتىۋلىش ساندۇقىغا سالىمىز ، ئاندىن ئۈستىدىكى تېزىملىك رايونىدىكى سىتىۋىلىش ساندۇقى رەسىمىنى چىكىمىز .
![图片[4]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/f9eecc6bd39528170d2d198af708d8f0.png)
سىتىۋلىش ساندۇقىنى ئاچقاندىن كىيىن بىز ئۆزىمىز تاللىغان رەسىملەرنى ئايرىم بىر تۈر ئىچىگە ئەكىرىمىز .
ئاستىدكى 添加至项目 دىگەن كونۇپكىنى باسىمىز ، ئەگەر تۈر بولمىسا ئۆزىمىز بىرنى قۇرساق بولىدۇ ، ھۆججەت خالتىسى قۇرغاندەكلا ئاسان ، ئىسمىنى ئويلىشىپ توغرا قويۇڭ ~~
![图片[5]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/3211eaf4462d83f799b47b3ed64fae90.png) |
![图片[6]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/3deddbf2f3b9a20ae32eebd547b9edc9.png) |
2. شەخسىي ئۇلانما ھاسىل قىلىش
تۈر قۇرۇلغاندىن كىيىن بىز بايا تاللىغان رەسىممۇ تەڭ تۈر ئىچىگە قوشۇلۇپ كىرىدۇ ، بۇ يەردە بىز iconfont ئورگان تورى تەمىنلىگەن رەسىم كودى ھاسىل قىلىش ئۇسۇلى ئىچىدىن Symbol شەكلىنى تاللايمىز .
ئاندىن كىيىن ئۆزىڭىزنىڭ شەخسىي ئۇلانمىڭىزنى ھاسىل قىلسىڭىز بولىدۇ .
![图片[7]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/bc7d0f4d9c80b1ea38273131d4d222e2.png)
ئۇلانما ھاسىل بولغاندىن كىيىن بىز بۇ ئۇلانمىنى ئۇسلۇب كودى ئىچىگە يازىمىز ، بۇ ئۇلانما توربەتكە مۇشۇ بىز تاللىغان رەسىملەرنى ئەكىرىدغان Js كودى ھىساپلىنىدۇ ، شۇڭا ئۇسلۇبنىڭ كود قىسمىغا ئەكىرىپ قوزغىتىپ توربەتكە تونۇتىشىمىزگە توغرا كىلىدۇ .
زىبىل ئۇسلۇبى تەڭشىكىدىكى 主题设置-自定义代码-自定义底部代码 ئورىنىغا كىلىپ ئۇلانما كودىنى يازىمىز ، بۇ Js ئۇلانمىسى بولغاچقا توربەتكە يازغاندىمۇ كود تۈرىنى توغرا تاللاپ يازىمىز .
<script src="//at.alicdn.com/t/font_2379322_p2d5ciegjq.js"></script>![图片[8]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/1711617969.webp)
ئەگەر سىزنىڭ ئىشلىتىۋاتقىنىڭىز باشقا ئۇسلۇب بولسا ، ئاۋال ئۇسلۇب تەڭشىكىڭىز ئىچىدىن يۇقارقىدەك كود يازغىلى بولىدغان بۆلەك بارمۇ يوقمۇ ئاختۇرۇپ كۆرۈڭ ، ئەگەر بولمىسا باۋتانى ئىچىپ ئۇسلۇبىڭىز كودى ئىچىدكى footer.php ياكى functions.php ۋە ياكى header.php كودى ئىچىگە ئايرىم يىزىپ قويسىڭىز بولىدۇ .
دىققەت : ھەرقايسى ئۇسلۇبلارنىڭ تەڭشەك بۆلىكى ئوخشاش بولمىغانلىقتىن مىسال قىلندى ، لىكىن يەنىلا ئۇسلۇب ئەسلى كودىنى قالايمىقان ئۆزگەرتمەسلىكڭىزنى تەۋسىيە قىلىمەن.
ئۇلانما كودنى يىزىپ بولغاندىن كىيىن چوقۇم ئۆزىڭىز بىلىدغان توغرا ئورۇنغا قويشىڭىزنى تەۋسيە قىلىمەن ، چۈنكى ھەر قىتىم تۈر ئىچىگە يىڭى رەسم ئەكىرگەندە ، ۋە ياكى ھازىرقى بار بولغان رەسمگە ئۆزگەرتىش ئىلىپ بارغاندا ھەرقىتىم ئۇلانما ئادىرسىنى يىڭىلاشقا توغرا كىلىدۇ ، شۇڭا ئۇسلۇب بۇ ئىقتدارنى قوللسا ئەڭ ياخشى ، ئۆزگەرتىشكە ئەپلىك بولىدۇ .
شۇنداق قىلىپ ھازىر توربىكتمىز Svg شەكىلدكى رەسملەرنى تونيىدغان ھالەتكە كەلدى ، تەس ئەمەستۇ ~~
3. ۋوردپىرىس ئىچىدە ئىشلىتىش
ھازىر بىز iconfont توربىكتى ئىچدىن ئۆزىمىز خالىغان رەسىمنى ئىزدەپ تىپپ ئۆزىمىز قۇرغان تۈر ئىچىگە ساقلاپ بولدۇق ، ئەمدى توربىكتىمىز ئىچىگە ئۆزىمىز تاللىغان رەسمنى ئورنىنى توغرا تاللاپ كىرگۈزسەكلا بولىدۇ ،پەقەت كىرگۈزۈش كودى ئىچىدكى رەسىم ئىسمىنىڭ كودىنى "iconxxx#" توغرا كىرگۈزسەكلا بولىدۇ .
<svg class="icon" aria-hidden="true"><use xlink:href="#iconxxx"></use></svg>
بۇ يەردىكى رەسىم ئىسمى بىز تۈر ئىچىگە قوشقان رەسىملەرنىڭ ئاستىدكى ئىسمىنىڭ كودىنى كۆرسىتىدۇ ، بەت ئىچىدىن بىسپلا كۆچۈرۈپ چىقىپ ئۈستىدكى كۆرستىلگەن ئورۇن ئىچىگە يىزىپ قويساقلا بولىدۇ .
![图片[9]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/7cdd3245995cf68811b2fbd63d6cc70c.png)
![图片[10]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/c124f4232b5d2a5658b499a05a32bc70.png)
تولدۇرغاندىن كىيىنكى ئۈنۈمى تۆۋەندىكىچە
![图片[11]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/f7f39677159c91fe4478a3f8e36ef8a9.png)
ئەلۋەتتە سىز يۇقارقى كود ئارقىلىق بۇ رەسملەرنى توربەتنىڭ ھەرقانداق ئورنىغا قويالايسىز ، توربەت كۆرۈنمە يۈزى بولامدۇ ۋە ياكى مەزمۇن ئىچىگە بولامدۇ ، قانداقلا ئورۇن بولسا كىرگۈزگىلى بولىدۇ ، پەقەت كىرگۈزمەكچى بولغان ئورۇندىكى خەتنىڭ ئالدىغا يۇقىردا كۆرسەتكەن Svg رەسىم كودىنى كىرگۈزۈپلا ئىشلەتسڭىز بولىدۇ .
دەرسنى تەپسلىي كۆرگىنڭىزگە رەھمەت ، ئەگەر سىزگە ياردىمى تەگكەن بولسا دوستلىرڭىزغا ۋە چەمبىرەككە ھەمبەھىرلەپ قويشڭىزنى ئۈمۈد قىلىمەن ❤
ئەگەر مۇنبىرىمىز يازمىلىرىنى ياقتۇرۇپ تارقاتماقچى بولسىڭىز ئاپتور بىلەن ئالاقىلىشىپ سالونىڭىزنى ئاق تىزىملىككە كىرگۈزىۋىلىڭ


![图片[2]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/000776baf235a87653ae21eddb13d28d.png)
![图片[3]-ۋوردپىرىس بىلوگىغا Svg رەسىملىرىنى ئۇلاش-Bloger](https://cdn.shiftt.cn/wp-content/uploads/2021/04/59ad6f498859c88ae621178e18e00b74.png)

















ھازىرچە ئىنكاس يوق